Superpowers of browser's Web API

Web API
console.log(1);
setTimeout(() => console.log(2), 0);
console.log(3);
Web API
?
Collection of built-in interfaces that allow developers to interact with and manipulate web pages and web applications within a web browser.
Web API

- Web API docs
Nikola Mitrović
Development Lead & Software Engineer
Vega IT
Novi Sad, Serbia


Intersection Observer API
-
Provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport
Intersection Observer API
import { useState, useEffect, RefObject } from 'react';
export const useVisible = (
ref: RefObject<HTMLDivElement>,
options = {
root: null,
rootMargin: '0px',
threshold: 1.0
}
) => {
const [isVisible, setIsVisible] = useState<boolean>(false);
useEffect(() => {
const { current: elementRef } = ref;
if (elementRef) {
const observer = new IntersectionObserver(
([entry]) => setIsVisible(entry.isIntersecting), options
);
observer.observe(elementRef);
return () => observer.unobserve(elementRef);
}
}, [ref, options]);
return isVisible;
};





Intersection Observer API - Use Cases
Lazy-load images
Infinite scroll lists
Defer animations
Save compute power
03
02
04
01
Intersection Observer API - Browser Support


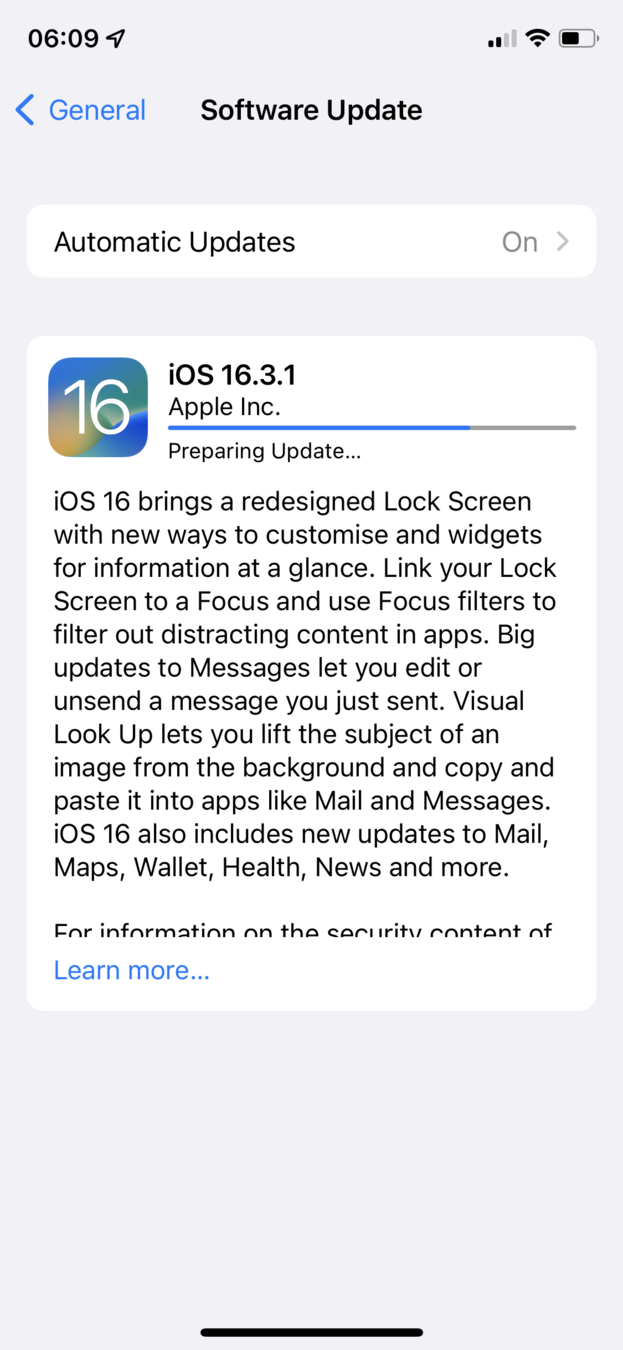
Page Visibility API
-
Provides events you can watch for to know the current visibility state of the page
-
Triggers when user
switches tab
minimizes window
puts another window as overlay
locks/turns off device
Page Visibility API
import { useEffect, useState } from "react";
export const usePageVisibility = () => {
const [pageVisible, setPageVisible] = useState<boolean>(true);
useEffect(() => {
const handleVisibilityChange = () => {
const isPageVisible = document.visibilityState === "visible";
setPageVisible(isPageVisible);
};
document.addEventListener("visibilitychange", handleVisibilityChange);
return () => {
document.removeEventListener("visibilitychange", handleVisibilityChange);
};
}, []);
return pageVisible;
};



Page Visibility API - Use Cases
Improving performance
01
Pause audio/video
02
Detect page visit count
03
Poll server data
04
Carousel
05
Page Visibility API - Browser Support


Screen Wake Lock API
-
Prevent devices from locking the screen when an application needs to keep running
- Only visible (active) documents can acquire the screen wake lock
Screen Wake Lock API
import { useEffect, useCallback, useRef } from 'react';
export const useWakeLock = (shouldWakeLock = false) => {
let sentinel = useRef<WakeLockSentinel | null>(null);
const requestWakeLockSentinel = useCallback(async () => {
sentinel.current = await navigator.wakeLock.request('screen');
}, []);
const releaseWakeLockSentinel = useCallback(async () => {
await sentinel.current?.release();
sentinel.current = null;
}, []);
useEffect(() => {
(async () => {
if (shouldWakeLock) {
await requestWakeLockSentinel();
return releaseWakeLockSentinel;
}
await releaseWakeLockSentinel();
})();
}, [shouldWakeLock, requestWakeLockSentinel, releaseWakeLockSentinel]);
return { isWakeLock: !!sentinel.current };
};



Screen Wake Lock API - Use Cases
Reading an ebook
Presenting to an audience
Following a recipe
Map navigation
Scanning a QR / barcode
03
05
02
04
01
Screen Wake Lock API - Browser Support



Screen Wake Lock API - Drawbacks

Web API - Bonus points
-
Network API
-
Beacon API
-
Media Session API
-
Background Sync API
-
Background Fetch API
-
Broadcast Channel API
Web API - Takeaways
-
Standardized code
-
Standardized code
-
Standardized code
-
Smooth learning curve
-
Increase performance of web apps
With great power comes great responsibility
Green JavaScript

Internet is consuming 21% of the electricity
check out carbon footprint
website traffic
energy intensity
data transfers

Thank you!

n.mitrovic@vegait.rs
You can find me at
Link to the slides

Superpowers of browser's Web API
By nmitrovic
Superpowers of browser's Web API
- 217



